Como utilizar react-sortablejs

En este ejemplo practico te enseñare a usar react-sortablejs el cual es una libreria de JavaScript la cual sirve para implementar drag and drop en tu sitio web o aplicación.
Enlace a Repositorio enlace
- ¿Como implementar react-sortablejs con una lista ?
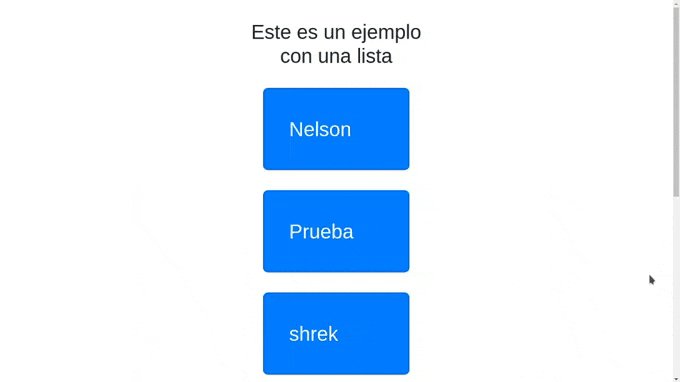
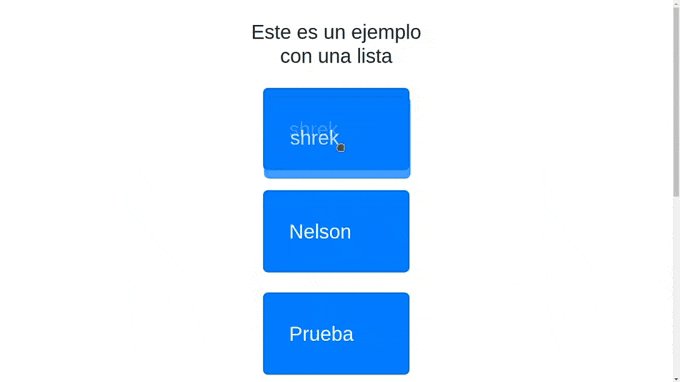
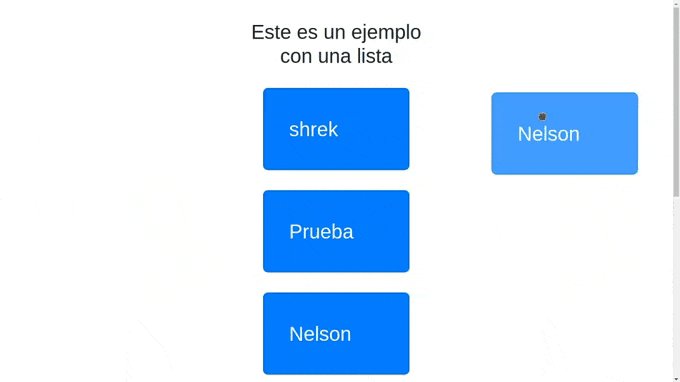
Este es el ejemplo mas sencillo en el cual creamos un componente y nosotros le damos la lista la cual queremos que tenga la funcionalidad de arrastrar y soltar
import React, { Component } from 'react'
import { ReactSortable } from "react-sortablejs";
export default class List1 extends Component {
state = {
list: [
{ id: "1", name: "shrek" },
{ id: "2", name: "Nelson" },
{ id: "3", name: "Prueba" }
]
};
render() {
return (
<div class="container">
<div className="row align-items-start">
<div className="col">
</div>
<div class="col mt-3">
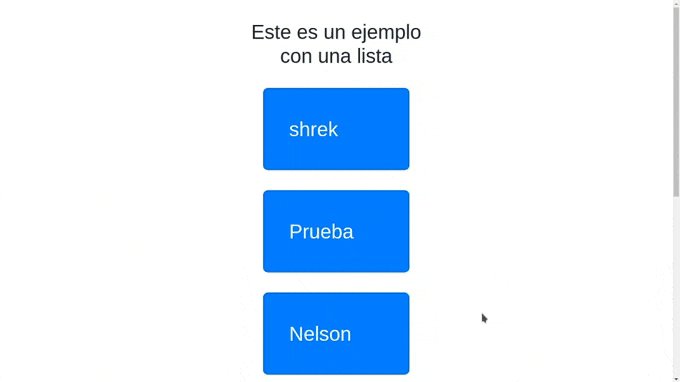
<h6 className="text-center">Este es un ejemplo con una lista</h6>
<ReactSortable
list={this.state.list}
setList={newState => this.setState({ list: newState })}
>
{this.state.list.map(item => (
<div key={item.id}>
<div className="card bg-primary m-3 cursor-draggable" >
<div className="card-body text-white">
{item.name}
</div>
</div>
</div>
))}
</ReactSortable>
</div>
<div className="col">
</div>
</div>
</div>
);
}
}
Y este seria el resultado que obtenemos. Ojo Estoy utilizando Bootstrap 4 para el diseño asi que si prefieres los puedes instalar

- ¿Como implementar react-sortablejs con dos listas ?
Para este ejemplo tendremos una lista vacia en nuestro estado para poder llenarla cuando arrastremos entre las cajas. La diferencia que tiene este componente es la propiedad group="shared-group-name” la cual nos permite arrastrar entre dos listas o mas.
import React, { Component } from 'react'
import { ReactSortable } from "react-sortablejs";
export default class List2 extends Component {
state = {
list: [
{ id: "1", name: "shrek" },
{ id: "2", name: "Nelson" },
{ id: "3", name: "Prueba" }
],
list2: []
};
render() {
return (
<div class="container">
<div className="row align-items-start ">
<div className="col bg-success">
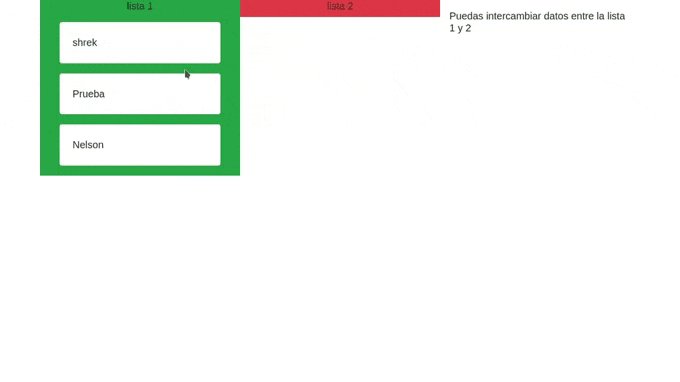
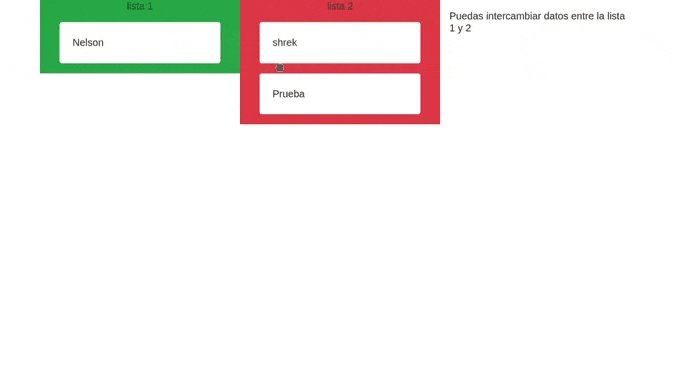
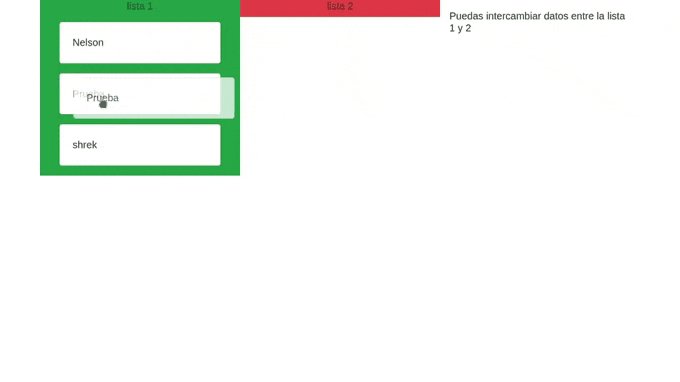
<h6 className="text-center">lista 1</h6>
<ReactSortable
list={this.state.list}
setList={newState => this.setState({ list: newState })}
group="shared-group-name"
>
{this.state.list.map(item => (
<div key={item.id}>
<div className="card m-3 cursor-draggable" >
<div className="card-body">
{item.name}
</div>
</div>
</div>
))}
</ReactSortable>
</div>
<div class="col bg-danger">
<h6 className="text-center">lista 2</h6>
<ReactSortable
list={this.state.list2}
setList={newState => this.setState({ list2: newState })}
group="shared-group-name"
>
{this.state.list2.map(item => (
<div key={item.id}>
<div className="card m-3 cursor-draggable" >
<div className="card-body ">
{item.name}
</div>
</div>
</div>
))}
</ReactSortable>
</div>
<div className="col mt-3">
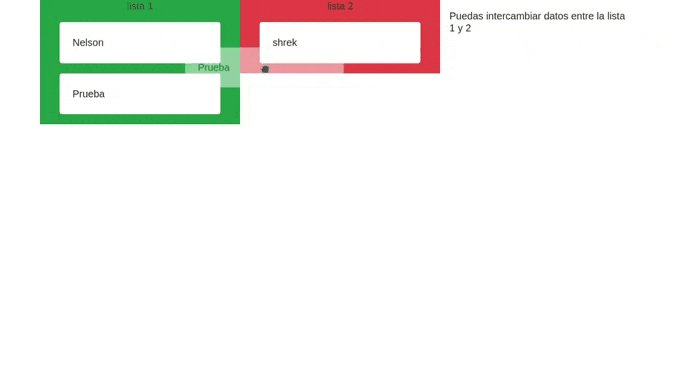
<h6>Puedas intercambiar datos entre la lista 1 y 2</h6>
</div>
</div>
</div>
)
}
}
Y este seria el resultado que obtenemos.

Enlace a Repositorio enlace